Back to Notes
10 Best Figma Plugins to Enhance Your Design Workflow in 2025.
10 Best Figma Plugins to Enhance Your Design Workflow in 2025.
10 Best Figma Plugins to Enhance Your Design Workflow in 2025.
In this note, I have explained 10 carefully chosen Figma plugins that can enhance your workflow, boost creativity, and improve collaborative design process.
In this note, I have explained 10 carefully chosen Figma plugins that can enhance your workflow, boost creativity, and improve collaborative design process.
In this note, I have explained 10 carefully chosen Figma plugins that can enhance your workflow, boost creativity, and improve collaborative design process.
As we know, Figma has become a popular design tool for many designers due to its collaborative features and powerful functionality. However, What makes Figma stand out is its wide range of plugins that can make the design process more efficient and also life as a designer much easier.
As we know, Figma has become a popular design tool for many designers due to its collaborative features and powerful functionality. However, What makes Figma stand out is its wide range of plugins that can make the design process more efficient and also life as a designer much easier.
As we know, Figma has become a popular design tool for many designers due to its collaborative features and powerful functionality. However, What makes Figma stand out is its wide range of plugins that can make the design process more efficient and also life as a designer much easier.
These plugins are designed to help us work smarter, not harder. They automate repetitive tasks, generate complex design elements, and overall, enhance the Figma experience.
These plugins are designed to help us work smarter, not harder. They automate repetitive tasks, generate complex design elements, and overall, enhance the Figma experience.
These plugins are designed to help us work smarter, not harder. They automate repetitive tasks, generate complex design elements, and overall, enhance the Figma experience.
Whether you're a UX designer, UI designer, or any other type of designer, these plugins are a must-have in 2024.
Whether you're a UX designer, UI designer, or any other type of designer, these plugins are a must-have in 2024.
Whether you're a UX designer, UI designer, or any other type of designer, these plugins are a must-have in 2024.
How did I come up with the list?
How did I come up with the list?
How did I come up with the list?
From my experience of working in Figma for the past three years, and also I have asked some of the expert designers in my network. These designers work extensively in Figma and use specific plugins daily to deliver stunning results for their clients and products. Based on these information, I have curated this list of plugins for you.
From my experience of working in Figma for the past three years, and also I have asked some of the expert designers in my network. These designers work extensively in Figma and use specific plugins daily to deliver stunning results for their clients and products. Based on these information, I have curated this list of plugins for you.
From my experience of working in Figma for the past three years, and also I have asked some of the expert designers in my network. These designers work extensively in Figma and use specific plugins daily to deliver stunning results for their clients and products. Based on these information, I have curated this list of plugins for you.
Benefits of Using Figma Plugins in Design Workflow:
Benefits of Using Figma Plugins in Design Workflow:
Benefits of Using Figma Plugins in Design Workflow:
• Boost Productivity: These plugins are like shortcuts that help you accomplish tasks faster, leaving you with more time to focus on the creative aspects of your design.
• Boost Productivity: These plugins are like shortcuts that help you accomplish tasks faster, leaving you with more time to focus on the creative aspects of your design.
• Boost Productivity: These plugins are like shortcuts that help you accomplish tasks faster, leaving you with more time to focus on the creative aspects of your design.
• Expanded Creativity: With access to a plethora of features and functionalities, these plugins empower you to think outside the box and create designs that stand out.
• Expanded Creativity: With access to a plethora of features and functionalities, these plugins empower you to think outside the box and create designs that stand out.
• Expanded Creativity: With access to a plethora of features and functionalities, these plugins empower you to think outside the box and create designs that stand out.
• Effortless Task Management: From automating repetitive tasks to simplifying complex processes, these plugins make managing your design projects a breeze.
• Effortless Task Management: From automating repetitive tasks to simplifying complex processes, these plugins make managing your design projects a breeze.
• Effortless Task Management: From automating repetitive tasks to simplifying complex processes, these plugins make managing your design projects a breeze.
• Time-Saving: `By automating tasks that would otherwise be time-consuming, these plugins help you deliver high-quality work in less time.
• Time-Saving: `By automating tasks that would otherwise be time-consuming, these plugins help you deliver high-quality work in less time.
• Time-Saving: `By automating tasks that would otherwise be time-consuming, these plugins help you deliver high-quality work in less time.
Here are some innovative Figma plugins that can enhance your design workflow and productivity.
Here are some innovative Figma plugins that can enhance your design workflow and productivity.
Here are some innovative Figma plugins that can enhance your design workflow and productivity.
Design Lint is an open-source Figma plugin that identifies missing styles in your designs, ensuring they're development-ready. It helps fix inconsistencies and ensures design elements are up to standard. The plugin updates automatically as errors are fixed, and clicking on a layer selects it in the design for easy correction. This streamlines the process of identifying and fixing mistakes, saving time and effort.
Design Lint is an open-source Figma plugin that identifies missing styles in your designs, ensuring they're development-ready. It helps fix inconsistencies and ensures design elements are up to standard. The plugin updates automatically as errors are fixed, and clicking on a layer selects it in the design for easy correction. This streamlines the process of identifying and fixing mistakes, saving time and effort.
Design Lint is an open-source Figma plugin that identifies missing styles in your designs, ensuring they're development-ready. It helps fix inconsistencies and ensures design elements are up to standard. The plugin updates automatically as errors are fixed, and clicking on a layer selects it in the design for easy correction. This streamlines the process of identifying and fixing mistakes, saving time and effort.

VisualEyes revolutionizes design analysis by providing insights into layout, typography, and imagery, enhancing the user experience. With VisualEyes, designers can simulate user testing, identify usability issues, and optimize workflows for better UI/UX design.
VisualEyes revolutionizes design analysis by providing insights into layout, typography, and imagery, enhancing the user experience. With VisualEyes, designers can simulate user testing, identify usability issues, and optimize workflows for better UI/UX design.
VisualEyes revolutionizes design analysis by providing insights into layout, typography, and imagery, enhancing the user experience. With VisualEyes, designers can simulate user testing, identify usability issues, and optimize workflows for better UI/UX design.

Bookmarks allows you to save any layer to a browser-style bookmarks list in Figma. This plugin enables you to quickly jump to saved layers and save new elements as you work, improving organization and efficiency.
Bookmarks allows you to save any layer to a browser-style bookmarks list in Figma. This plugin enables you to quickly jump to saved layers and save new elements as you work, improving organization and efficiency.
Bookmarks allows you to save any layer to a browser-style bookmarks list in Figma. This plugin enables you to quickly jump to saved layers and save new elements as you work, improving organization and efficiency.

Propstar automates the generation of component instances, including variants and properties, presenting them in an organized table format. It simplifies the process of creating and managing component instances, enhancing efficiency in design workflows.
Propstar automates the generation of component instances, including variants and properties, presenting them in an organized table format. It simplifies the process of creating and managing component instances, enhancing efficiency in design workflows.
Propstar automates the generation of component instances, including variants and properties, presenting them in an organized table format. It simplifies the process of creating and managing component instances, enhancing efficiency in design workflows.

Insert Big Image allows you to select one or more large image files. It intelligently splits and inserts these images as smaller ones, bypassing Figma's 4096-pixel limit. This feature is useful for maintaining image quality in designs with high-resolution images.
Insert Big Image allows you to select one or more large image files. It intelligently splits and inserts these images as smaller ones, bypassing Figma's 4096-pixel limit. This feature is useful for maintaining image quality in designs with high-resolution images.
Insert Big Image allows you to select one or more large image files. It intelligently splits and inserts these images as smaller ones, bypassing Figma's 4096-pixel limit. This feature is useful for maintaining image quality in designs with high-resolution images.

Locofy revolutionizes the handoff process between designers and developers by translating Figma designs into production-ready code using AI. It accelerates the development process by generating customizable code for web and mobile apps, eliminating the need for manual coding.
Locofy revolutionizes the handoff process between designers and developers by translating Figma designs into production-ready code using AI. It accelerates the development process by generating customizable code for web and mobile apps, eliminating the need for manual coding.
Locofy revolutionizes the handoff process between designers and developers by translating Figma designs into production-ready code using AI. It accelerates the development process by generating customizable code for web and mobile apps, eliminating the need for manual coding.

Google Sheets Sync simplifies designing with real data by syncing Google Sheets directly into your designs. It's particularly useful for data-heavy projects or when working with dynamic content. This plugin streamlines the process of incorporating real data into designs, saving time and effort for designers. With Google Sheets Sync, you can ensure that your designs accurately reflect the latest data from your Google Sheets.
Google Sheets Sync simplifies designing with real data by syncing Google Sheets directly into your designs. It's particularly useful for data-heavy projects or when working with dynamic content. This plugin streamlines the process of incorporating real data into designs, saving time and effort for designers. With Google Sheets Sync, you can ensure that your designs accurately reflect the latest data from your Google Sheets.
Google Sheets Sync simplifies designing with real data by syncing Google Sheets directly into your designs. It's particularly useful for data-heavy projects or when working with dynamic content. This plugin streamlines the process of incorporating real data into designs, saving time and effort for designers. With Google Sheets Sync, you can ensure that your designs accurately reflect the latest data from your Google Sheets.

html.to.design allows you to convert any website into fully editable Figma designs. With this plugin, you can import HTML code from existing websites directly into Figma, enabling you to iterate on designs or prototype new ones based on real code. It's a valuable tool for designers looking to enhance their workflow by working with existing web elements in Figma.
html.to.design allows you to convert any website into fully editable Figma designs. With this plugin, you can import HTML code from existing websites directly into Figma, enabling you to iterate on designs or prototype new ones based on real code. It's a valuable tool for designers looking to enhance their workflow by working with existing web elements in Figma.
html.to.design allows you to convert any website into fully editable Figma designs. With this plugin, you can import HTML code from existing websites directly into Figma, enabling you to iterate on designs or prototype new ones based on real code. It's a valuable tool for designers looking to enhance their workflow by working with existing web elements in Figma.

Figma Redlines streamlines the process of annotating designs for developer hand-off. This toolkit enables designers to create and generate detailed redlines effortlessly, saving time and ensuring precision in design hand-off.
Figma Redlines streamlines the process of annotating designs for developer hand-off. This toolkit enables designers to create and generate detailed redlines effortlessly, saving time and ensuring precision in design hand-off.
Figma Redlines streamlines the process of annotating designs for developer hand-off. This toolkit enables designers to create and generate detailed redlines effortlessly, saving time and ensuring precision in design hand-off.

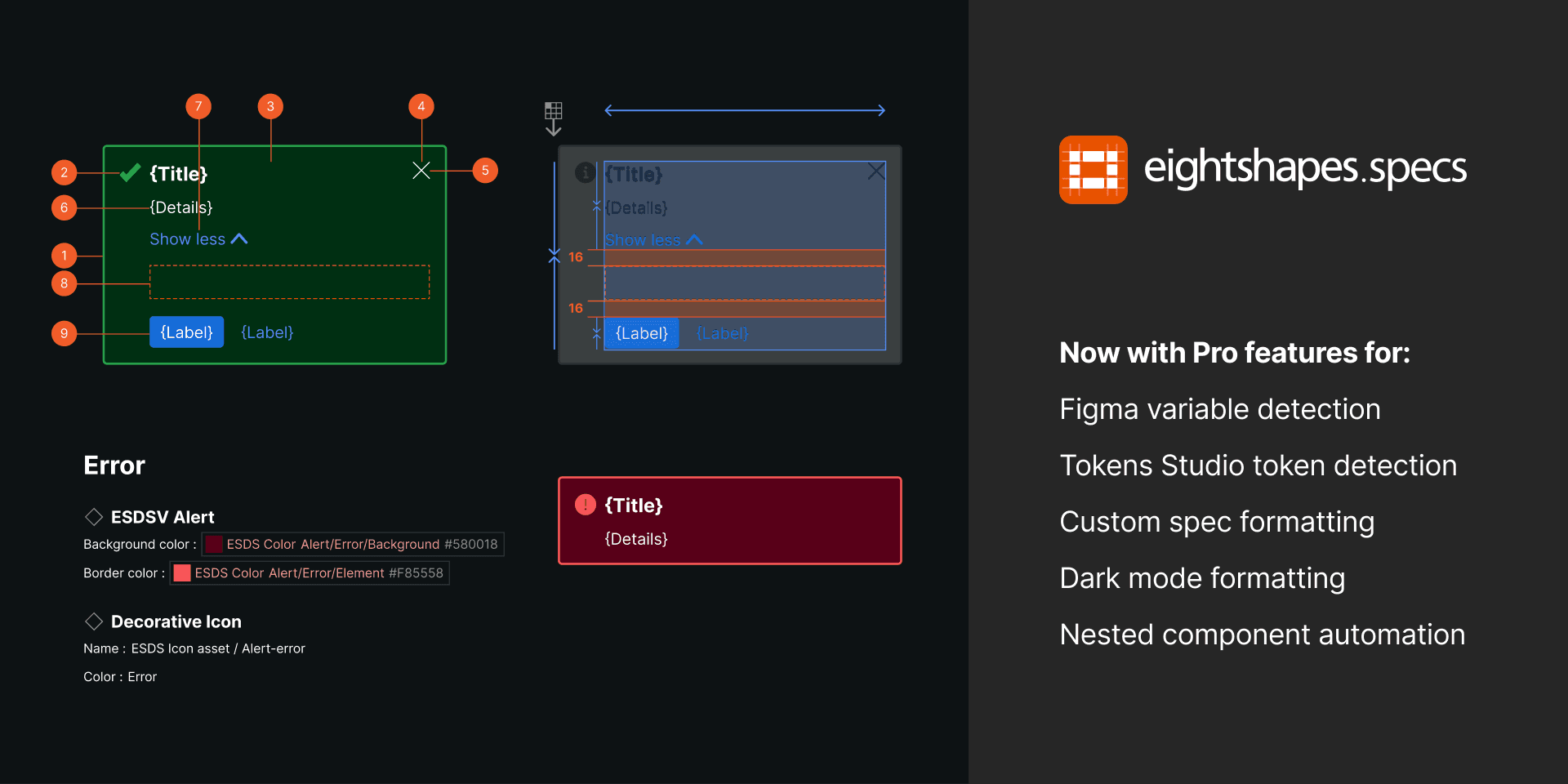
EightShapes Specs automates the creation of design specifications for selected components, instances, and frames, aiding in design-dev handoffs and team critiques. It marks layers, annotates dependencies, highlights differences across variants, and describes autolayout attributes. Key features are available for free, making it a valuable tool for auditing and refining design work.
EightShapes Specs automates the creation of design specifications for selected components, instances, and frames, aiding in design-dev handoffs and team critiques. It marks layers, annotates dependencies, highlights differences across variants, and describes autolayout attributes. Key features are available for free, making it a valuable tool for auditing and refining design work.
EightShapes Specs automates the creation of design specifications for selected components, instances, and frames, aiding in design-dev handoffs and team critiques. It marks layers, annotates dependencies, highlights differences across variants, and describes autolayout attributes. Key features are available for free, making it a valuable tool for auditing and refining design work.

Conclusion
Conclusion
Conclusion
Finally, all these 10 Figma plugins are not just tools; they are game-changers that will revolutionize your design workflow in 2024. They'll help you work smarter, faster, and more creatively, empowering you to create designs that leave a lasting impact. So, dive in, explore, and let these plugins take your designs to new heights. Happy designing!
Finally, all these 10 Figma plugins are not just tools; they are game-changers that will revolutionize your design workflow in 2024. They'll help you work smarter, faster, and more creatively, empowering you to create designs that leave a lasting impact. So, dive in, explore, and let these plugins take your designs to new heights. Happy designing!
Finally, all these 10 Figma plugins are not just tools; they are game-changers that will revolutionize your design workflow in 2024. They'll help you work smarter, faster, and more creatively, empowering you to create designs that leave a lasting impact. So, dive in, explore, and let these plugins take your designs to new heights. Happy designing!
✨Bonus Tip: Explore the ever-growing Figma community! You’ll find countless other plugins, free and paid, to cater to your specific design needs. Remember, this is just a starting point. The world of Figma plugins is vast and exciting, so keep exploring and find the tools that empower you to create your best work!🙌🌼
✨Bonus Tip: Explore the ever-growing Figma community! You’ll find countless other plugins, free and paid, to cater to your specific design needs. Remember, this is just a starting point. The world of Figma plugins is vast and exciting, so keep exploring and find the tools that empower you to create your best work!🙌🌼
✨Bonus Tip: Explore the ever-growing Figma community! You’ll find countless other plugins, free and paid, to cater to your specific design needs. Remember, this is just a starting point. The world of Figma plugins is vast and exciting, so keep exploring and find the tools that empower you to create your best work!🙌🌼
Want to work together?
Feel free to reach out for collaborations, inquiries, or just to say hello.
Want to work together?
Feel free to reach out for collaborations, inquiries, or just to say hello.
Want to work together?
Feel free to reach out for collaborations, inquiries, or just to say hello.
Let's Be Friends
Feel Free to Hit Me Up!
I always enjoyed product discussions and If you’re a startup founder or PM/Growth person and interested to chat! Hit me up on any social media platforms.
Crafted with ❤️ on Framer, All Rights Reserved © 2025 Guruprakash.
Let's Be Friends
Feel Free to Hit Me Up!
I always enjoyed product discussions and If you’re a startup founder or PM/Growth person and interested to chat! Hit me up on any social media platforms.
Crafted with ❤️ on Framer, All Rights Reserved © 2025 Guruprakash.
Let's Be Friends
Feel Free to Hit Me Up!
I always enjoyed product discussions and If you’re a startup founder or PM/Growth person and interested to chat! Hit me up on any social media platforms.
Crafted with ❤️ on Framer
All Rights Reserved © 2025 Guruprakash.





